conception d’un réseau social professionnel destiné au milieu de l’audio-visuel
Le temps d'une semaine de workshop à l'école, nous devions réaliser en binôme une maquette de réseau social. Avec Adrien Levieux, j'ai travaillé autour d'un espace professionnel sur lequel il serait possible de publier trois types de contenu : création graphique, article et offre d'emploi.
Charte Graphique
Pour la charte graphique, nous voulions laisser la place aux contenus graphiques qui seront mis
en
ligne par les utilisateurs. Nous voulions également parler à notre public de créateurs avec un
style
graphique reconnaissable.
Nous avons choisi la typographie Space Grostesk Variable qui est à la fois imposante pour les
titres
et très discrète pour les paragraphes.
Notre palette de couleurs comprenait du noir et du blanc pour le côté sobre, et des couleurs
vives
pour les éléments importants. Les couleurs jaune, rouge et bleu sont la simplification des
couleurs
primaires soustractives, qui sont les bases avec lesquelles nous avons tous appris à développer
notre esprit créatif.
Design System
Nous avons voulu créer un design système à la fois inspiré du style Apple, avec ses onglets à bords arrondis et un effet d'ombre, et du style néo-brutalisme, avec des contours gras et des couleurs vives. Un mélange entre le flat design qui met en avant l'usabilité et le brutalisme qui met en avant la créativité.

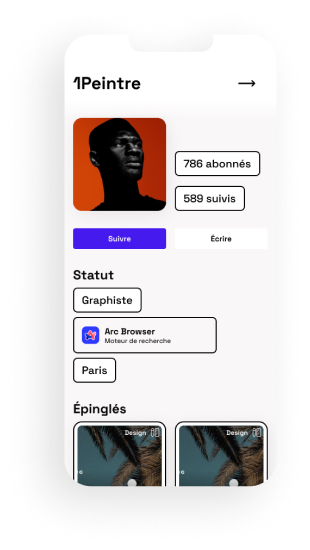
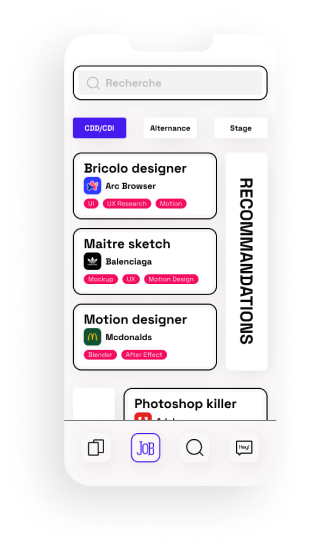
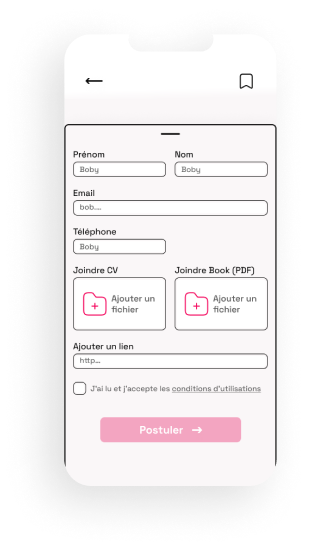
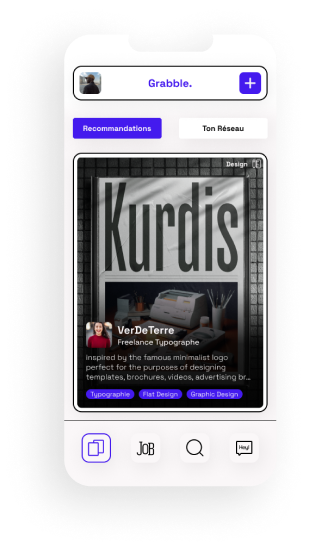
Application
Pour l'architecture de l'application, nous avons retravaillé celle de LinkedIn pour mettre en avant les outils phares de Grabble. Nous avons supprimé les onglets "Réseau", "Nouvelles publications" et "Notifications" au profit d'un onglet "Recherches" et "Conversations". Nous voulions des aperçus de publications moins détaillés au profit d'une meilleure esthétique.